Breaking Bread
Made from: March 3, 2023 to March 4, 2023.


Breaking Bread is a mobile application dedicated to helping people break bread (share meals with
others).
As noted by the image above on the left, I worked on the project along 3 friends for YRHacks
(the same group as I worked with in hack::peel).
It was a 24 hour online hackathon resulting in working throughout the night to reach what we planned.
After my friends pitched the project and I answered some technical questions, the project achieved
the award of Best UI/UX.



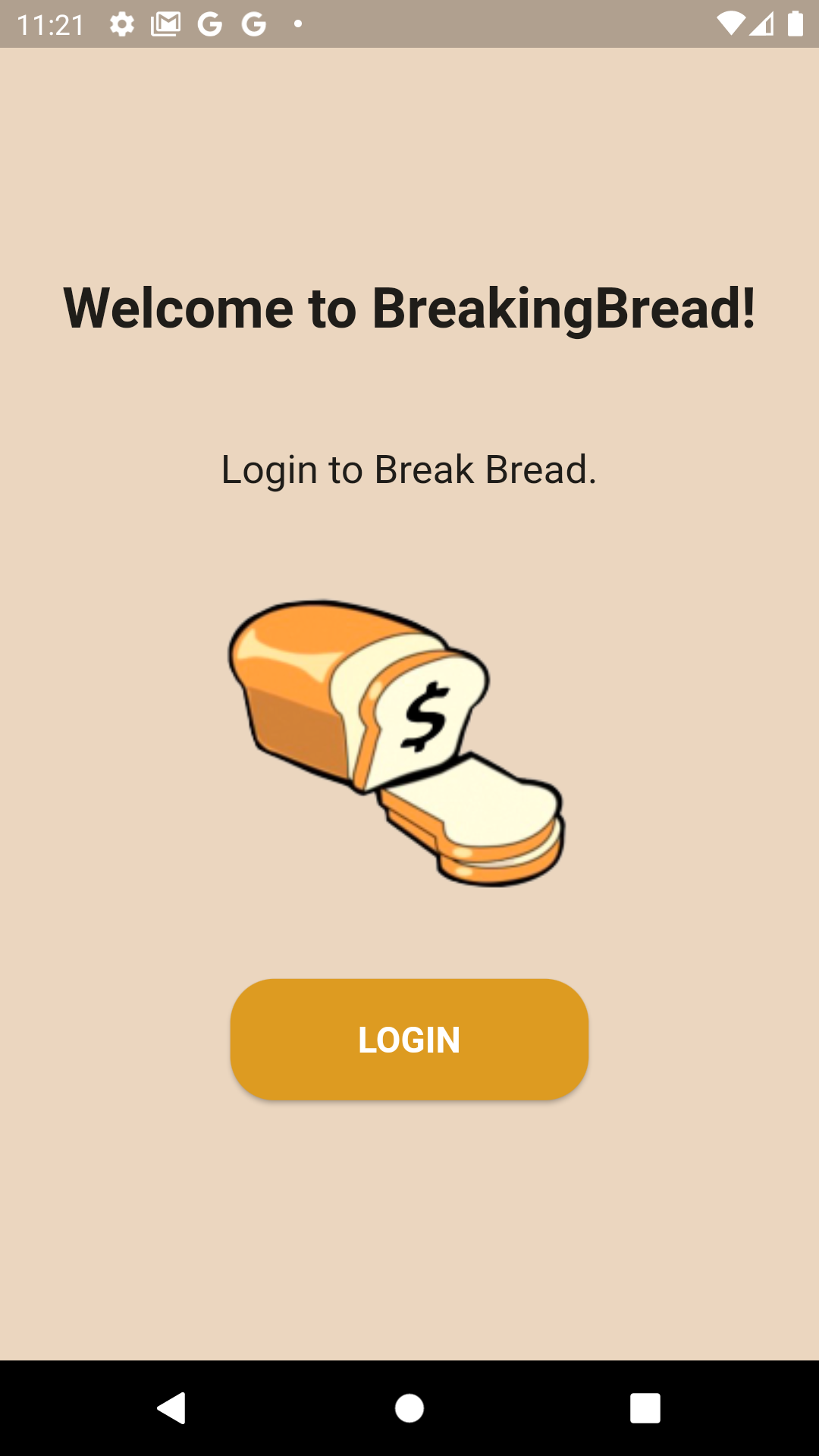
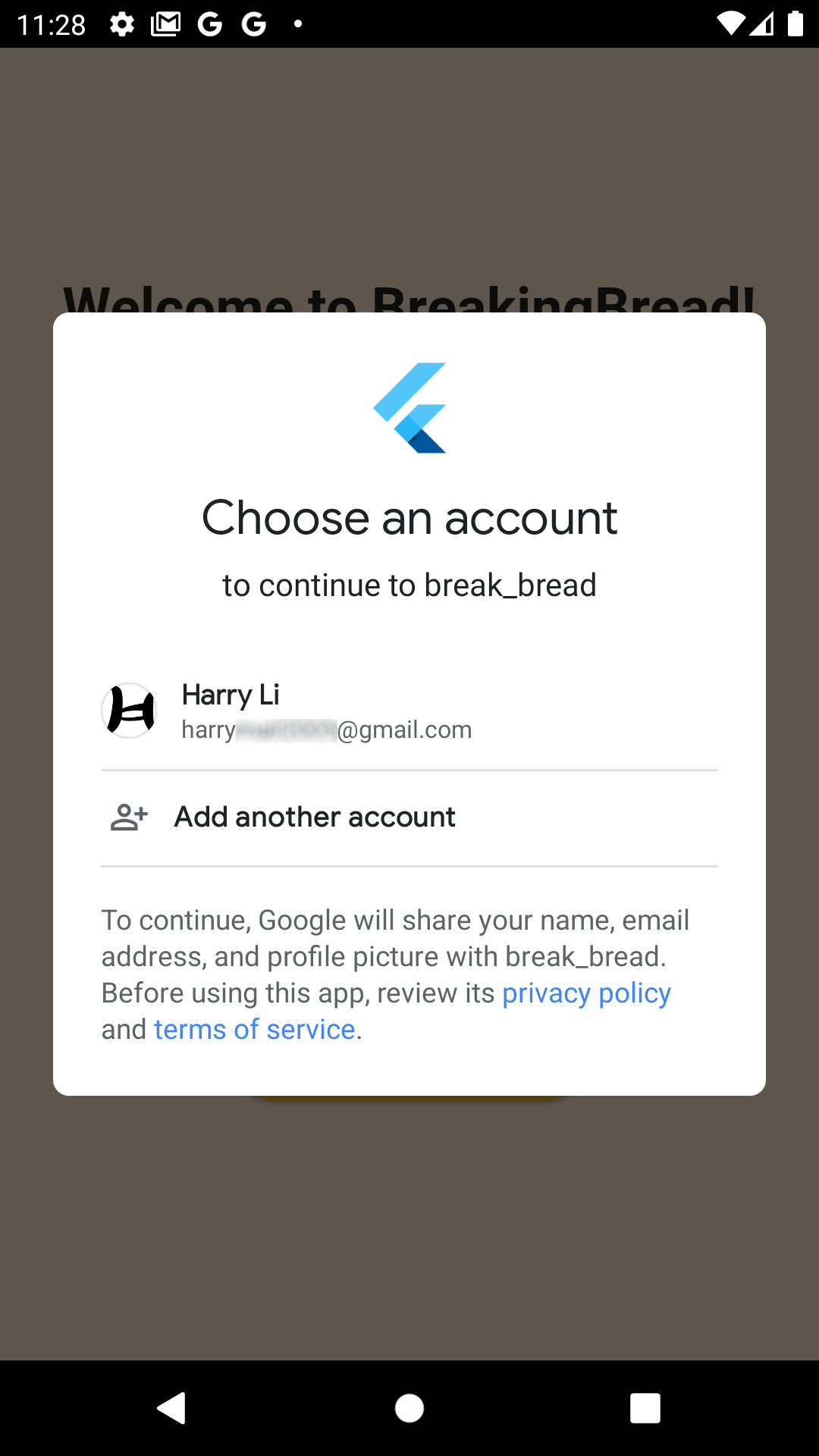
Here in the first phone image we have a login page. The purpose of the application needed to identify users seperately. Unlike the previous project where we used email sign-in, Google sign-in was used. It provides an easier sign-in process for the user and simplifies the process of implementing authentication. You can see the result of clicking the button by looking at the second image. It works just like any other mobile application which you use Google authentication. If you don't login properly, a red error text will appear from the previous page detailing the problem.
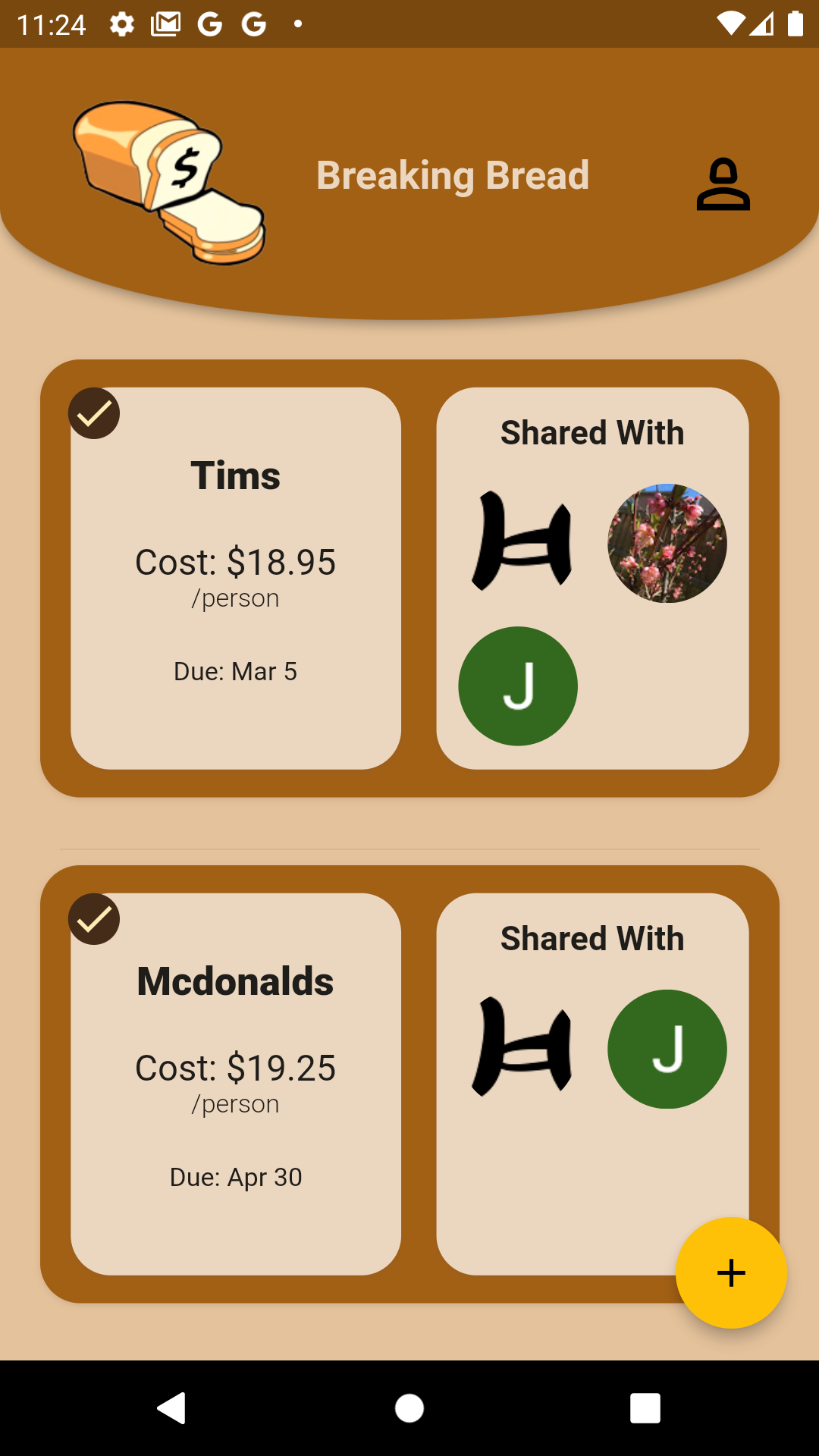
After logging in successfully, the mobile application will look like the last mobile screenshot. Here you can see the various meals which were shared with the restaurant name, the cost for you to pay, the due date for payment and the people which it was shared with. Note that if they close the mobile application, they will still be signed in leading to the next feature.



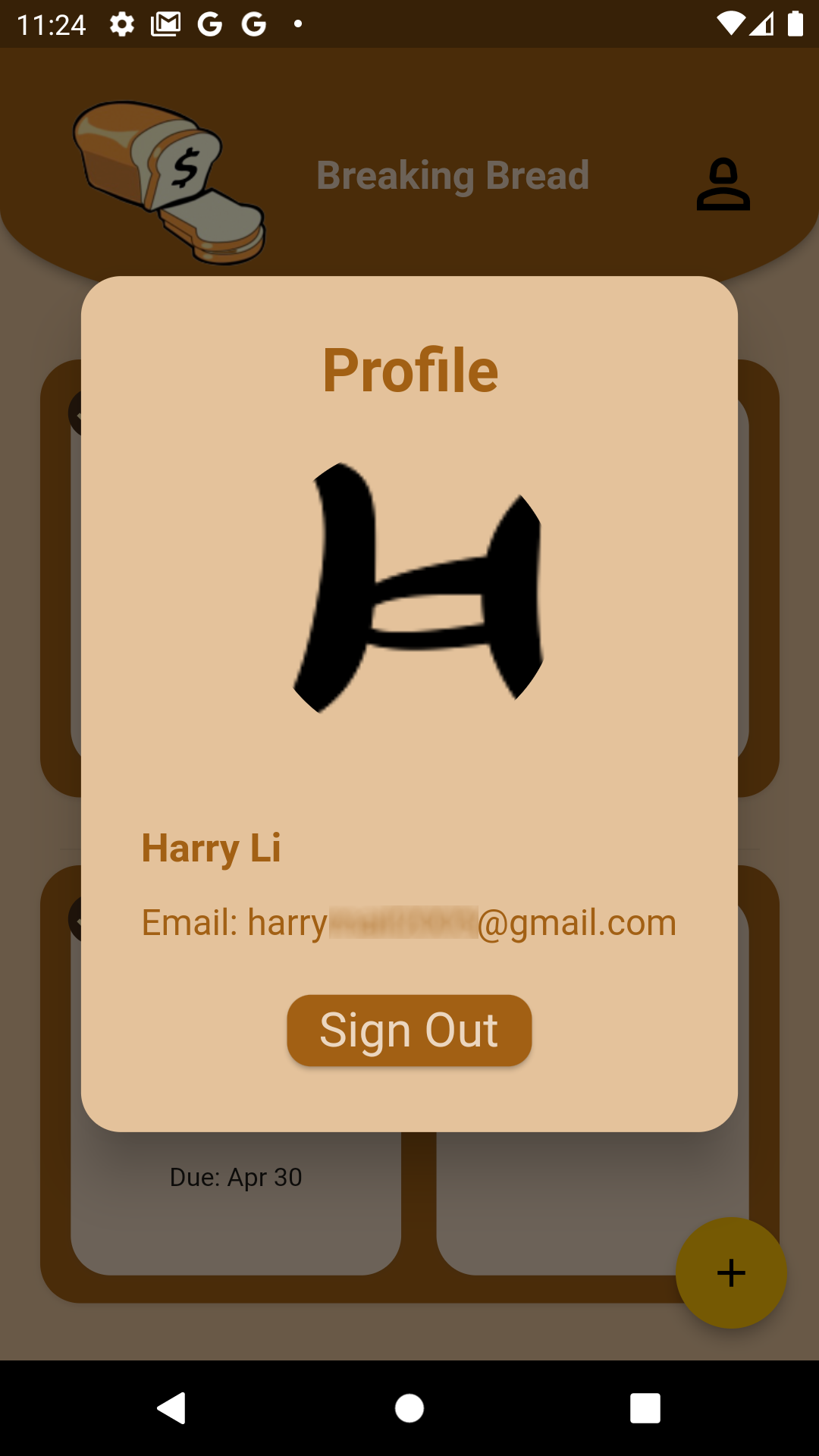
If you click the top right profile icon, you will open a pop-up with account information(like the first image). This includes your name, profile picture and email. Signing out removes the users information from shared preferences allowing them be fully signed out. There is a sign-out button which was extremely useful when testing the application as I had to constantly test and design the login page.
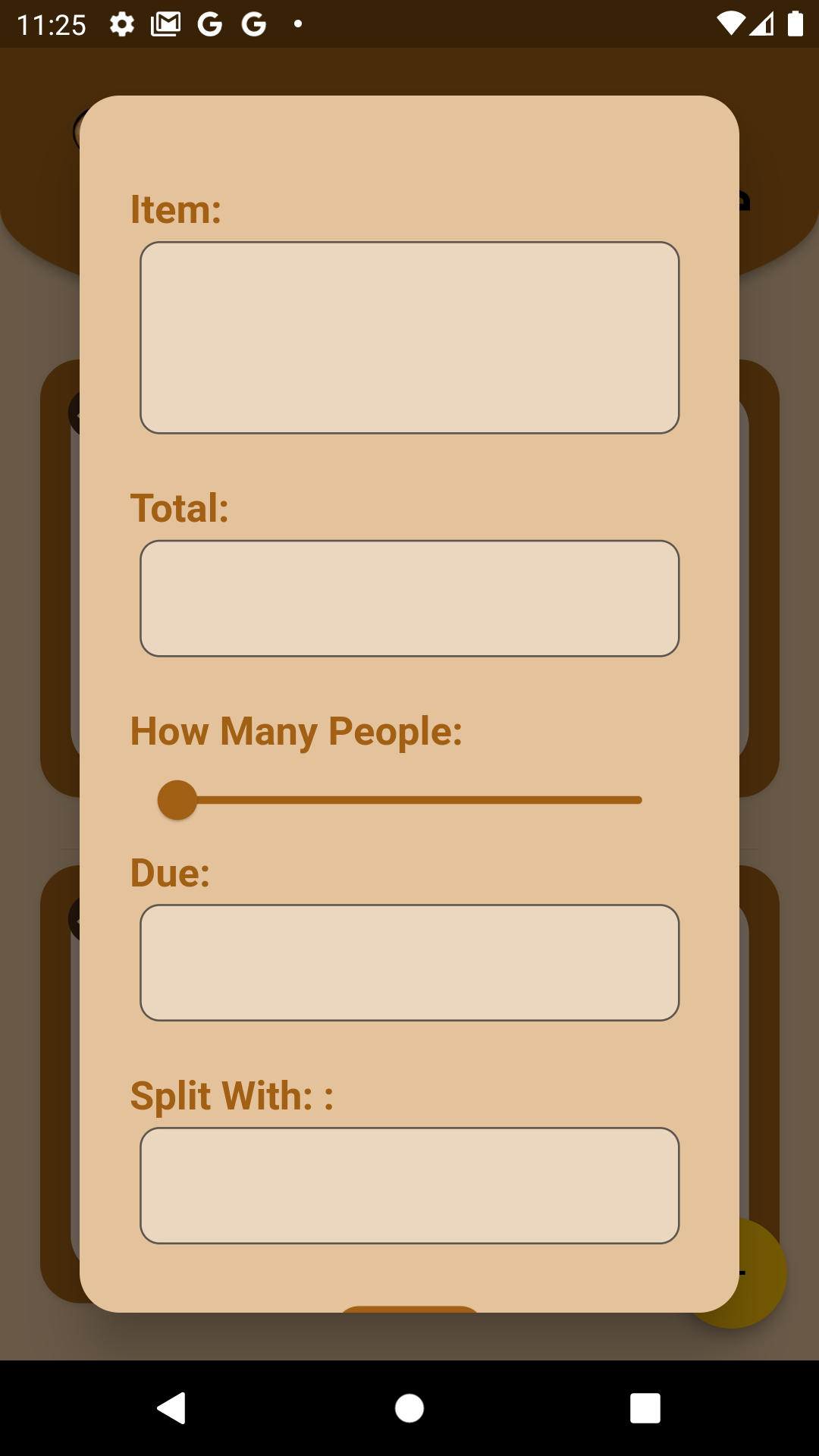
You can also add new bill seen in the second image. This would be done by the person who paid at the restaurant. They would input all the information including who it was split with. The app would create a bill, reference the people it's being split with and put a reference from those users to the transaction.
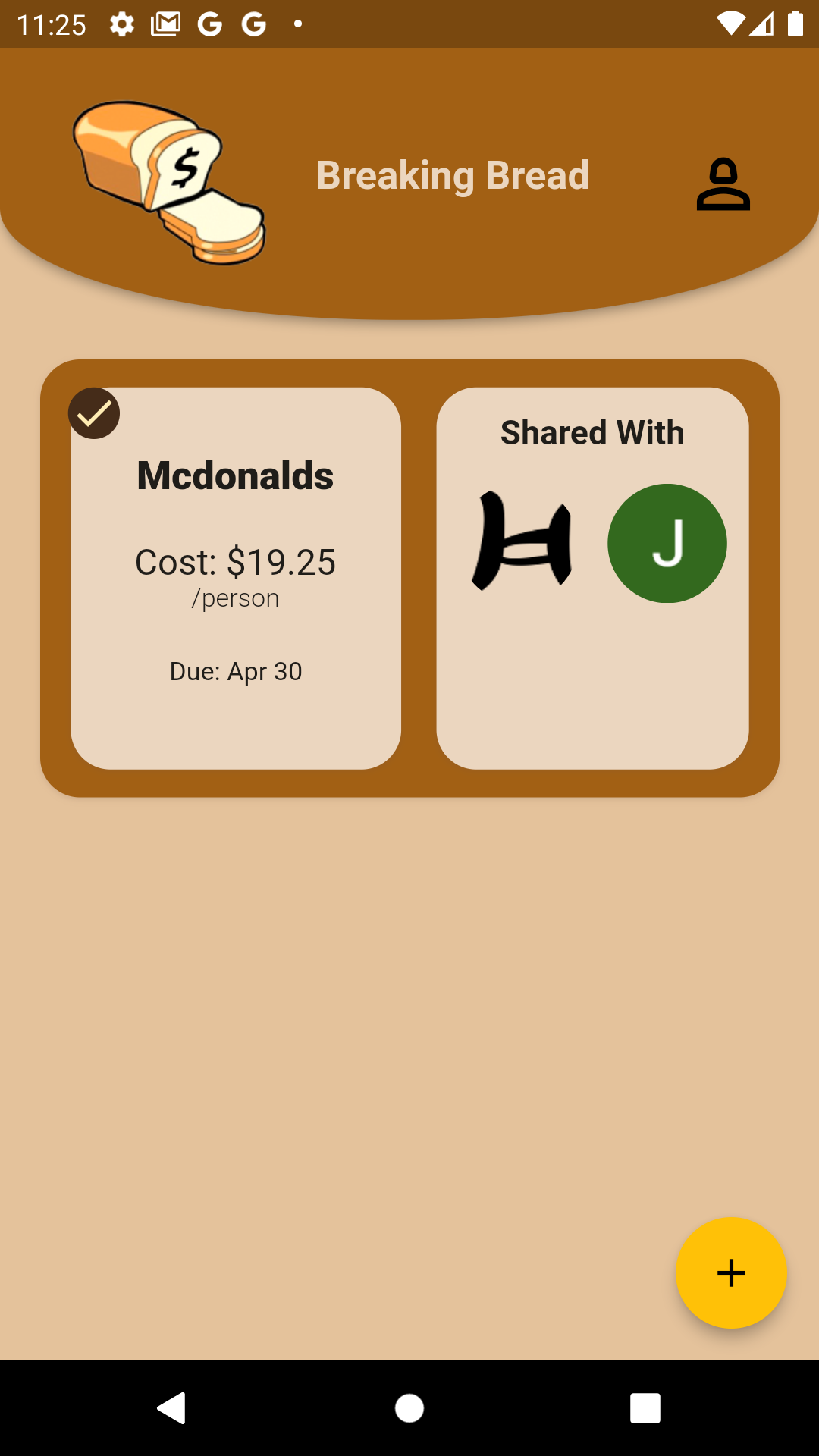
The last mobile screenshot demonstrates that by clicking the top right checkmark, the bill is removed from the list. In this scenario, the "Tims" bill is completed.



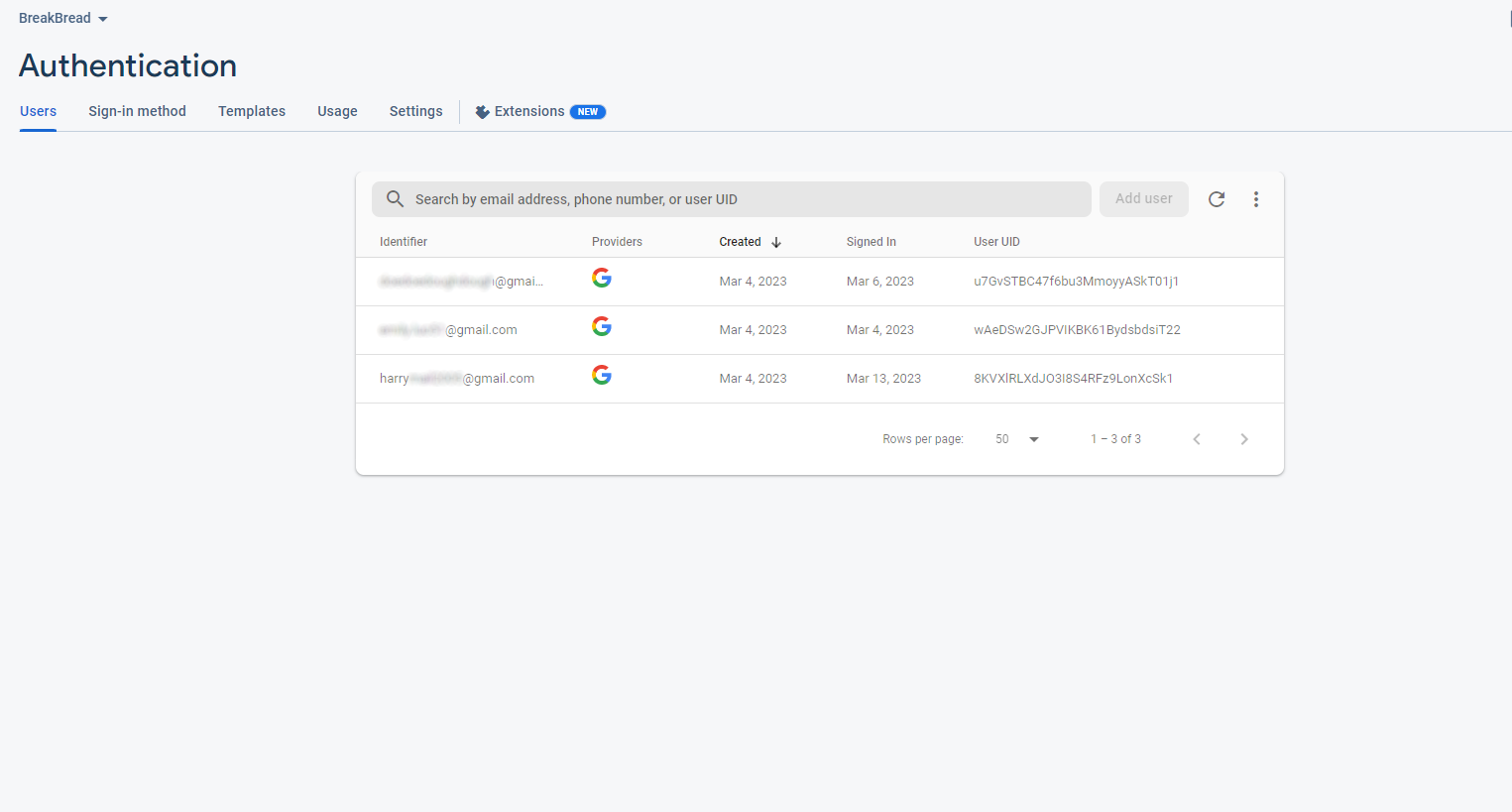
The first above image is a picture of the sign-ins. You can see the user email is logged and the different users can be separated.
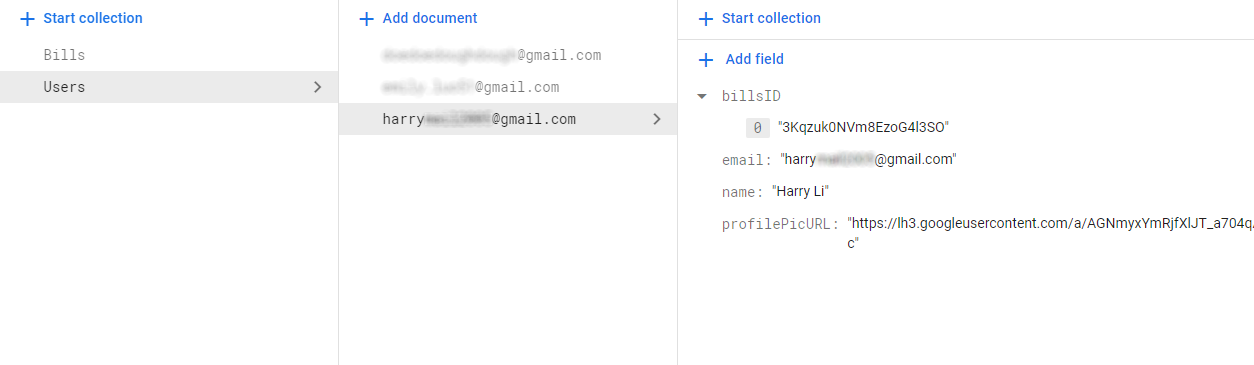
The second picture shows the structure of how a User is stored in the database. The Users are identified by their unique emails. Each User contains the bill IDs in order to have a reference to their Bills It also contains their name and profile picture so it could be displayed in the bills and profile view.
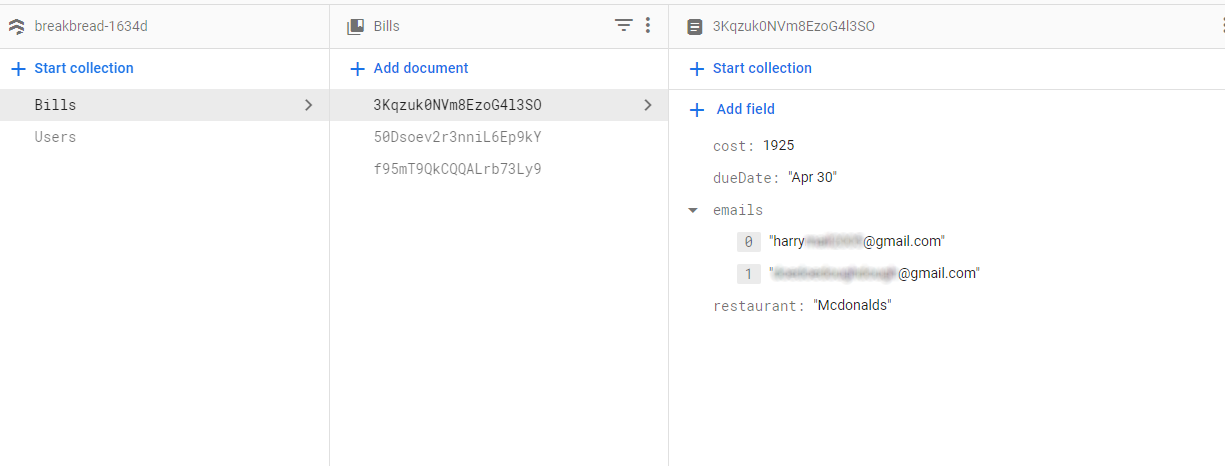
The final picture shows how bills are stored. It contains the restaurant, cost, due date as well as the Users in order to reference their data.
One of the questions which was asked while presenting the application was if the whole bill would be removed if clicked complete on it. The answer would be: inside the User document, the reference to the Bill document is destroyed. However, the Bill document will still have the User in order to keep displaying their profile picture for the mobile application.
If you have any questions about the project, feel free to contact me at: contact@harryli.me