Harry Li's Portfolio Website
Made from: March 8 2023- Today


For the past few years, I have desired to build a portfolio website in order to document my past experiences
with software development
I didn't want to use a website builder as I wanted to demonstrate my growth as a software developer
as well as relearn HTML which I had barely used since 2016.
At first, I tried out Github Pages to host my website while using their markup. Using their odd markup,
didn't make me feel accomplished and I wanted a more robust system to host my website so I can have many subfolders
and pages.
In the end, I landed upon Firebase Hosting. I had previus experience with the Firebase SDK although not specifically the service.
It would also allow me to be able to expand the project and potentially create a backend to the website.
After picking what to use, I decided upon how the website should look.
I viewed other websites for companies and portfolios modifying and using different elements to create the design in the top left.


In order to avoid using a background for the navbar, I had to use difference blend mode.
It provides an incredible effect while preserving readability.
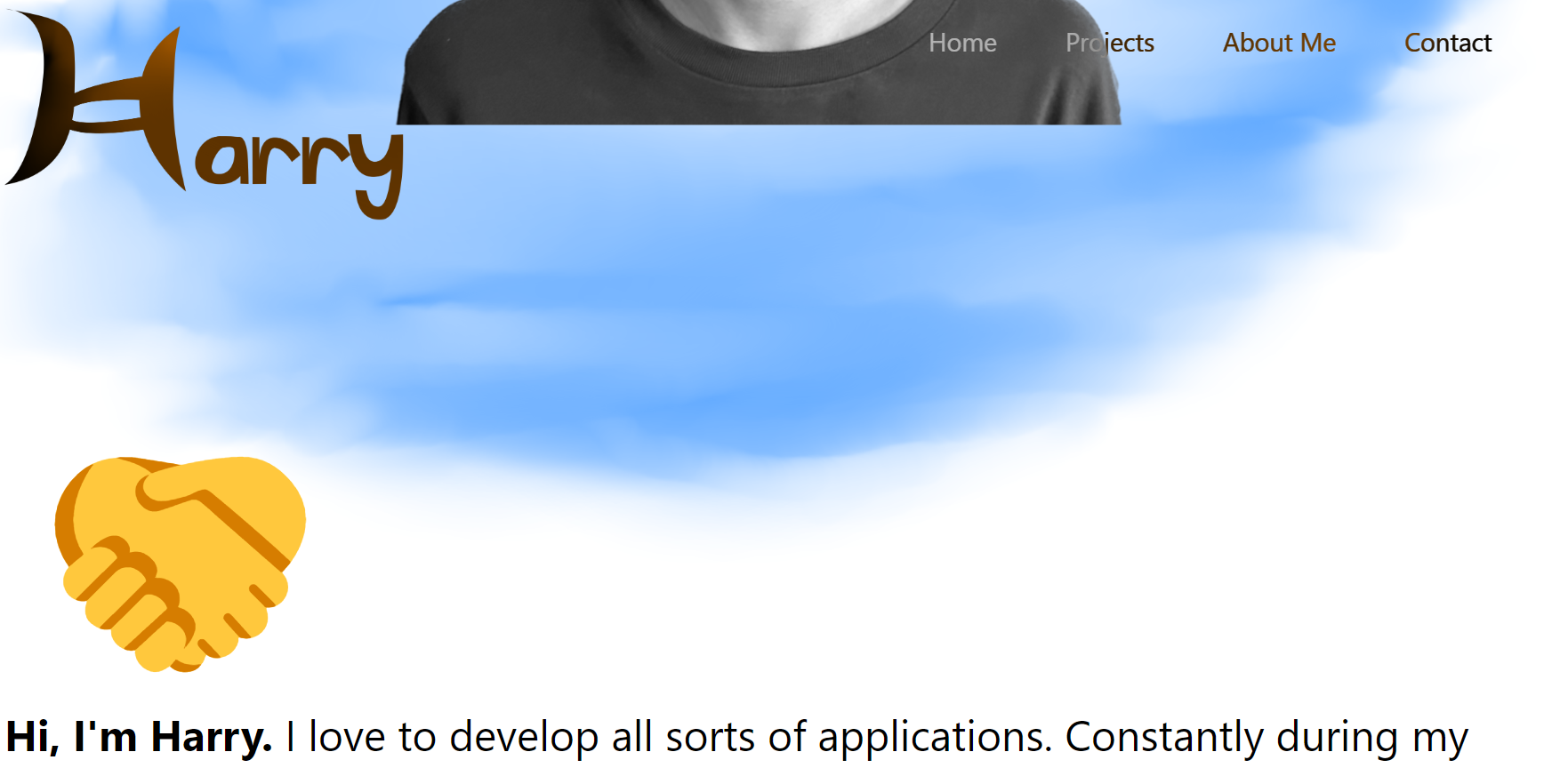
Eventually, text would come up making the navbar less readable.
I took this into consideration while designing it in Adobe XD and made it transition into a opaque background when passing the text.
I also made my name smaller to fit inside the opaque navbar.
If you have any questions about the project, feel free to contact me at: contact@harryli.me